Introduction
LibreSource offre une solution simple pour créer et mettre en œuvre des formulaires. Vous pouvez visualiser les informations collectées grâce à ces formulaires partout dans LibreSource et les exporter dans un tableur. Vous disposez de plusieurs types de champs pour couvrir tout ce dont vous avez besoin pour la création de formulaires dynamiques et interactifs.
Dans ce qui suit, nous mettrons en œuvre un processus complet pour la création, la modification, la suppression, l’exploitation et la sécurisation d’un formulaire. Nous allons prendre comme exemple une enquête de satisfaction sur le lait.
CREATION D’UN FORMULAIRE
Allez à la page
Création de ressource pour créer une ressource formulaire. Pour se faire, dans votre page web, cliquez sur le lien
Plus d’actions (en haut à droite), puis cliquez sur le lien
Créer une nouvelle ressource.
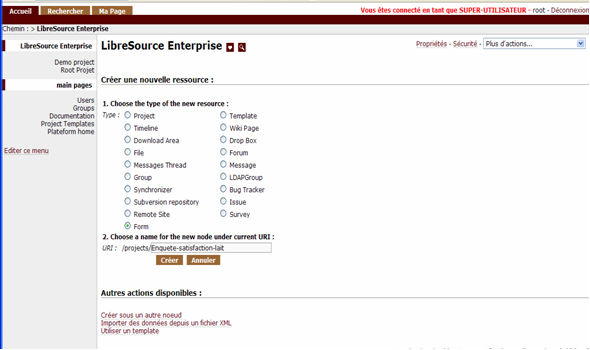
- 1. Une page de création de ressources apparaît (fig1):
- a. choisir la ressource Form
- b. choisir une adresse (Uri) qui sert à identifier la ressource et permettra d’accéder au formulaire (Ex:/projects/Enquete-satisfaction-lait)
- 2. Cliquez sur le bouton Créer pour créer le formulaire.
- 3. Une fois que vous avez cliqué sur le bouton créer, une page d’édition de formulaire apparaît pour la création des champs du formulaire.
 Fig.1
Fig.1
EDITION D’UN FORMULAIRE
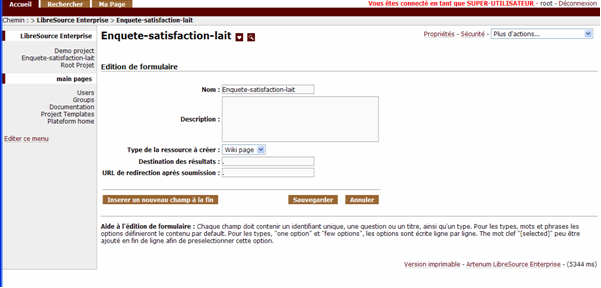
La création se poursuit par la phase d’édition du formulaire. Cette phase se traduit par l’apparition d’une page d’édition (fig.2) composée des champs suivants :
- a. Nom : nom ou titre du formulaire (ex : Enquête de satisfaction sur le lait).
- b. Description : permet la saisie d’une description apparaissant en haut du formulaire (ex : Ceci est une enquête de satisfaction sur la consommation des produits laitiers chez les adolescents).
- c. Type de la ressource à créer : indique le type de la ressource créée lors de la soumission des formulaires. Ces types sont soit :
- i. Wiki page (ressource Wiki) : page web éditable en ligne.
- ii. Message (ressource Message) : une ressource de type message qui peut être postée dans un forum. (ex : nous choisissons le type de ressource Wiki page).
- d. Destination des résultats : indique l’adresse Uri de destination des résultats après la soumission du formulaire (ex :/projects/Enquete-satisfaction-lait).
- e. URL de redirection après soumission : indique l’adresse Url de redirection, une fois que l’on soumet le formulaire (ex : http://www.dian.com).
- f. Bouton Insérer un nouveau champ à la fin : ajoute un nouveau champ à la fin du formulaire.
- g. Bouton Sauvegarder : enregistre les modifications.
- h. Annuler : annule les modifications.
- i. Et juste en dessous se trouve une aide pour l’édition de formulaire.
 Fig.2 page d'éditionLe champ Nom
Fig.2 page d'éditionLe champ Nom : servira de nom à votre formulaire, affiché en haut de votre formulaire.
Le champ Description : permet de donner une description à un formulaire, affichée en haut de celui-ci.
Type de la ressource à créer : après soumission du formulaire, une ressource du type spécifié dans ce champ
(Wiki page ou Message) sera créée. Vous avez le choix entre des pages wiki, qui conviendront la plupart du temps, et des messages. Ces deux ressources sont à posteriori éditables en ligne. Des ressources de type message peuvent être posté dans un forum via un message thread.
Destination des résultats : représente une adresse (Uri) où vont être renvoyés les résultats après soumission. Par défaut, la destination est l’adresse (Uri) courante (représentée par un "."). Typiquement, cette adresse (Uri) permet d'une part de spécifier où vont les réponses, et d'autre part de définir les règles de sécurité sur ces réponses. En effet, les règles de sécurité définies pour la ressource représentée par cette adresse (Uri) s’appliquent aussi pour les nouvelles ressources créées en dessous. Vous devez disposer des droits nécessaires sur la ressource de l’adresse de destination afin de pouvoir accéder à son contenu. Par défaut, seuls le propriétaire ou le root (administrateur principal) ont tous les droits sur les ressources créées (on reviendra plus tard sur la sécurité).
URL de redirection après soumission : typiquement, lorsque l’utilisateur appuie sur le bouton soumission (envoyer), on veut le rediriger vers une page particulière qui donne suite à votre formulaire. Par défaut, l’utilisateur est renvoyé vers l’adresse courante, (cad,
.). Mais, vous pouvez en décider autrement en indiquant une autre adresse valide. Dans ce cas particulier, vous pouvez renvoyer les utilisateurs vers une page particulière (ex: remerciement) comme vers d’autres sites Internet…
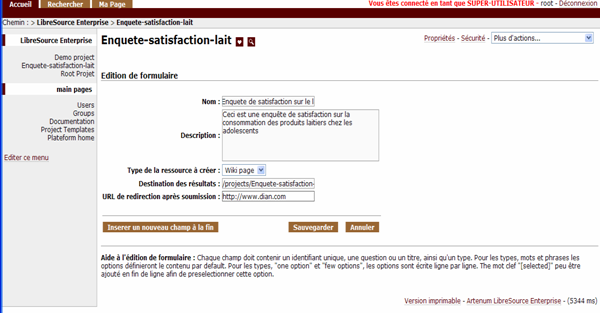
 Fig.3
Fig.3Après avoir rempli les champs précèdents (Fig.3), passons à l’édition des champs du formulaire. Pour cela, cliquez sur le bouton
Insérer un nouveau champ à la fin pour ajouter un nouveau champ. Puis, remplissez les champs suivants (Fig.4) :
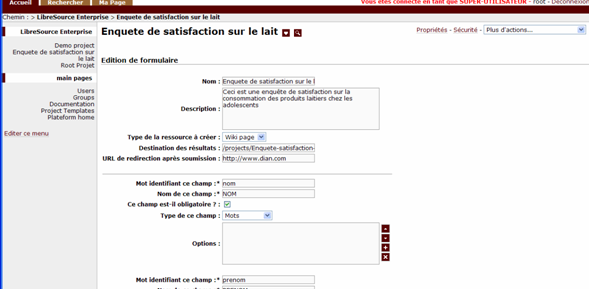
- 1- Mot identifiant ce champ :
sert à identifier ce champ-ci dans tout le formulaire. Il doit être unique afin de pouvoir être référencé plus tard dans des macros des pages Wiki. Ce champ est obligatoire, il doit être renseigné.
étiquette qui se trouvera devant ce champ-ci, à renseigner obligatoirement.
- 3- Ce champ est-il obligatoire ? :
à cocher lorsque la réponse à cette question doit obligatoirement être remplie lors de la saisie d’informations sur le formulaire.
type de champ que vous voulez créer. Les champs disponibles sont les suivants :
- a. Mots : une ligne de texte pour saisir au plus quelques mots.
- b. Phrases : zone de texte plus large (pratique pour plus d’informations).
- c. Une option : champ pour créer des cases à cocher à choix unique (une option peut être cochée automatiquement en indiquant ! selected ! derrière l’option).
- d. Des options : plusieurs cases à cocher (une ou plusieurs options peuvent être cochées automatiquement en indiquant ! selected ! derrière l’option).
- 5- Options : s’utilise de deux manières, c'est-à-dire :
- a. Pour les champs de type Mots et Phrases il sert à mettre un contenu par défaut dans le champ.
- b. Pour ceux de type Une option et Des options il sert à lister les options, séparées d'un saut de ligne.
- 6- Juste à droite du champ Options, on dispose de 4 icônes qui servent à :
- a. Remonter d'un cran le champ dans le formulaire.
- b. Descendre d'un cran le champ dans le formulaire.
- c. Insérer un champ juste après le champ courant.
- d. Supprimer le champ du formulaire.
Notes : Vous pouvez remonter ou descendre de plusieurs crans un champ en cliquant sur l’icône déplacer vers le haut/bas à plusieurs reprises.
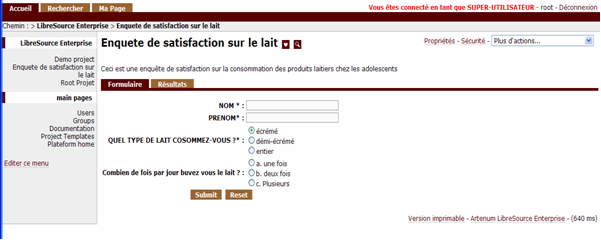
En reprenant notre exemple d’
enquête de satisfaction sur la consommation de lait, nous allons créer les champs dont nous avons besoin.
Nous créons d’abord le champ
NOM :
Mot identifiant ce champ : Nom
Nom de ce champ : NOM
Ce champ est-il obligatoire ? : On coche la case car pour l’enquête le nom est obligatoire.
Type de ce champ : Mots
Options : pour notre exemple, l’option restera vide
(sans valeur par défaut).
De la même manière, nous ajoutons un nouveau champ
PRENOM en cliquant sur le bouton Insérer un nouveau champ à la fin.
 Fig.4
Fig.4Pour l’enquête, nous devons poser une question à choix unique. Pour se faire, nous aurons besoin d’un champ de type Une option. Soit,
Mot identifiant ce champ : question
Nom de ce champ : QUEL TYPE DE LAIT CONSOMMEZ-VOUS ?
Ce champ est-il obligatoire ? __On coche la case__Type de ce champ : Une option
Options : (nous marquons les options en passant à la ligne à chaque fois) :
- écrémé [selected] car on choisit écrémé comme option par défaut
- demi-écrémé.
- entier.
Une fois que nous avons fini l’édition de notre formulaire, nous cliquons sur le bouton Sauvegarder.
Maintenant, vous êtes capable de créer des formulaires dynamiques, souples et adaptables à vos besoins. Vous pouvez en effet modifier à tout moment la structure d’un formulaire à savoir : ajouter, supprimer ou modifier un champ. Ainsi, vous n’aurez pas à créer toujours de nouveaux formulaires, mais vous les adapterez à vos besoins en les modifiant.
MODIFICATION D’UN FORMULAIRE
Cette procédure s’effectue de la manière suivante :
Cliquez sur le lien
propriétés de la page du formulaire à modifier, une page apparaît où vous pourrez modifier les champs existants, en supprimer, en ajouter ou les ajuster les uns par rapport aux autres. Vous pouvez aussi, si vous le souhaitez, modifier les Uri de destination et/ou les Uri de redirection après soumission. Cela se fait pour les Uri en indiquant un Uri valide pointant vers des ressources existantes ou sur d’autres sites Internet.
Pour terminer les modifications, cliquez sur sauvegarder et voilà, votre nouveau formulaire est prêt pour de nouvelles saisies d’informations. Ainsi, en reprenant notre exemple, nous souhaitons ajouter un champ important pour l’enquête. Ce champ est une question pour connaître le nombre de fois qu'un adolescent boit du lait en une journée. Pour se faire, nous avons besoin d’un champ qui corresponde à une case à cocher à choix unique. Alors nous cliquons sur le lien propriété pour ajouter un champ tel que :
Mot identifiant ce champ : question2
Nom de ce champ : Combien de fois par jour buvez vous du lait ?
Ce champ est-il obligatoire ? On ne coche pas la case car cette n’est pas obligatoire
Type de ce champ : Une option
Options : (nous marquons les options en passant à la ligne à chaque fois) :
- a. une fois
- b. deux fois
- c. plusieurs fois.
Ainsi nous avons ajouté un nouveau champ Fig.5. Et si par la suite nous ressenttons le besoin d’ajouter, modifier ou supprimer un champ, nous faisons pareil en cliquant sur le lien propriétés.
 Fig.5
Fig.5
EXPLOITATION DES RESULTATS D’UN FORMULAIRE :
Voyons comment LibreSource récupère les informations saisies dans un formulaire… Comme indiqué ci-dessus, la récupération du contenu des formulaires se fait par l’intermédiaire des adresses Uri, de même que la redirection. Dans notre exemple, nous renvoyons les résultats dans la page du formulaire.
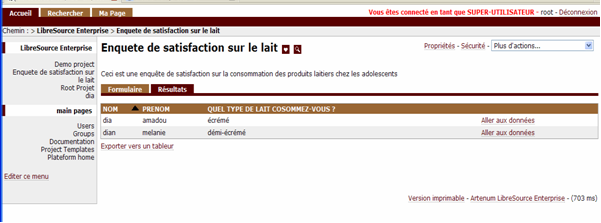
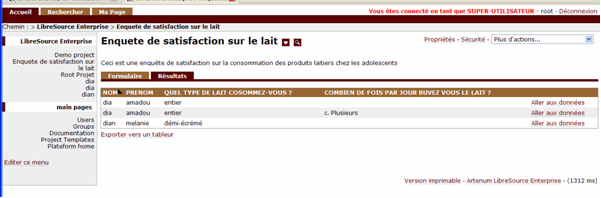
Pour visualiser les résultats Fig.6, dans la page de Votre formulaire, cliquez sur le bouton
Résultats. Vous verrez apparaître les résultats écrits dans un tableau. Cependant, lorsque nous voulons avoir les résultats d’un formulaire, nous pouvons aussi aller à l’adresse de destination des résultats et nous cliquons sur
le lien Plus d’actions, puis sur celui de
lister les fils. Ainsi, vous pourrez voir toutes les informations saisies sur un formulaire en cliquant sur les liens des ressources affichées. Sinon, vous pouvez cliquer sur les liens qui s’affichent dans le menu à gauche de votre page de redirection.
A la figure 6, nous visualisons les résultats de l’enquête.
 Fig.6
Fig.6
LES MACROS SPECIFIQUES AUX FORMULAIRES :
Les macros sont utilisées pour étendre les fonctionnalités des pages Wiki. La plateforme Libresource dispose de deux macros spécifiques aux formulaires. Grâce à ces macros, nous pouvons afficher les résultats d’un formulaire dans un tableau (comme dans la Figure 6) ou les intégrer dans une page Wiki (comme dans la page Figure 10).
- 1- La macro {tableForm} :
cette macro permet d’afficher les résultats d’un formulaire sous la forme de tableaux. Elle peut être utilisée dans toute édition Wiki.
La macro tableForm admet les options suivantes :
- a- uri : l’adresse Uri où se trouve les résultats d’un formulaire que nous voulons afficher (ex : {tableForm : uri=/projects}). Par défaut, la macro recherche l’Uri courant.
- b- field : la liste des champs à afficher, par défaut la macro affiche un tableau de résultats avec tous les champs du formulaire. Les arguments de cette option sont les identifiants des champs.
- c- print : cette option sert à contrôler les liens affichés dans le tableau :
- afficher la fonctionnalité d’exportation vers un tableur, c'est-à-dire qu’il affiche un lien qui permet l’export vers un tableur. Il prend csvExport comme argument.
- afficher un lien permettant d'aller à la ressource portant la réponse, il prend goLink comme argument.
- 2- La macro {printField} :
Cette macro permet d’intégrer les résultats d’un formulaire dans des pages Wiki. Elle admet les options suivantes :
- a. uri : l’adresse Uri où se trouve les résultats d’un formulaire que nous voulons afficher (ex : {tableForm : uri=/projects}). Par défaut, la macro recherche l’Uri courant.
- b. field : la liste des champs à afficher, par défaut, la macro affiche tous les champs du formulaire. Les arguments de cette option sont les identifiants des champs, séparés par des virgules.
- c. print : cette option sert à contrôler l'affichage d'une réponse, selon trois paramètres qui sont : label, value, edit. Par défaut print prend en compte les 3 paramètres (label, value, edit). le paramètre label demande à print d’afficher l’étiquette du champ, value permet l’affichage de la valeur du champ, edit quant à lui, permet d’afficher un lien Edit pour permettre l’édition des résultats.
Pour revenir à notre exemple d'enquête, voyons comment utiliser ces deux macros. Supposons que nous avons besoin d’une page web dans laquelle nous souhaitons mettre les résultats de l’enquête. Pour se faire, commençons par créer la page comme suit : Cliquons sur le lien
Plus d’actions puis
Créer une nouvelle ressource, puis sur la page qui apparaît. Nous choisissons la ressource Wiki page et nous donnons l’adresse
/projetcts/Resultat_Enquete . Puis, nous cliquons sur le bouton
Créer pour créer la dite page. Maintenant, pour remplir notre page nous cliquons sur le lien éditer le contenu à la figure 13.
 Fig.13
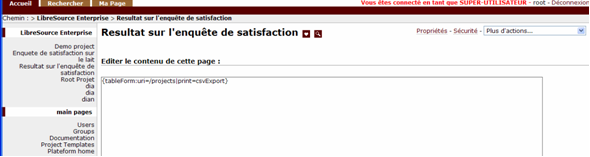
Fig.13 Dans la page d’édition Wiki qui apparaît (Fig. 14), nous écrivons :
 Fig.14{tableForm:uri=/projects|print=csvExport}
Fig.14{tableForm:uri=/projects|print=csvExport}, puis nous sauvegardons pour voir apparaître la page à la
figure 15.
 Fig.15
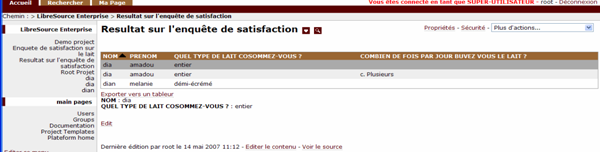
Fig.15De la même manière, nous utilisons la macro printField dans la page précédente, pour afficher les champs identifiés par nom, question à l’adresse
uri=/projects/resultat1. Pour se faire, ajoutons le code qui suit à la page fig.14.
{printField:uri=/projects/resultat1|print=label,value,edit|field=nom,question}Et voici le résultat : Fig.16
Fig.16Ainsi grâce aux macros précédentes, vous pouvez utiliser (exploiter) vos résultats partout dans Libresource et ceci de manière très subtile grâce aux options que vous proposent les différentes macros.
L’EXPORTATION VERS UN TABLEUR (format CSV).
CSV est un format informatique ouvert représentant des données tabulaires. CSV est l'abréviation de l'anglais
comma-separated values, valeurs séparées par des virgules. Un fichier de type CSV est un fichier dont les champs sont séparés par un caractère (en général une virgule).
La macro tableForm affiche les données d’un formulaire et propose l’exportation des données d’un formulaire vers un tableur (CSV). Pour se faire, cliquez sur le lien exporter vers un tableur en dessous du tableau des résultats Fig17.
 Fig.17
Fig.17
LA SECURITE :
LibreSource est une plateforme complètement sécurisée. Tout processus s’exécute dans un domaine prédéfini (sandboxing). Un processus ou un utilisateur ne peut exécuter aucune action sur les ressources (objets) sans en avoir le droit (ou les droits). L’administrateur principal (root) dispose de tous les droits nécessaires. Le compte administrateur est créé lors de l’installation de LibreSource.
Les utilisateurs appartiennent à un groupe. Ce groupe dispose d’un rôle (ensemble de droits sur des objets). Les rôles peuvent varier, ils sont définis par l’administrateur ou par un utilisateur qui en a les droits. Mais les principaux droits sont :
- a- Créer.
- b- Lire.
- c- Modifier.
- d- Supprimer.
En fonction des ressources, d’autres droits existent et ils sont spécifiques pour chaque ressource. Par exemple, le droit de soumettre pour les ressources de type formulaire : autorise ou non à un utilisateur de soumettre un formulaire.
Vous pouvez sécuriser vos formulaires, c'est-à-dire créer des droits sur votre ressource formulaire afin d’autoriser ou non sa lecture, sa modification, sa suppression, et son utilisation par un groupe d’utilisateurs (ou un utilisateur particulier).
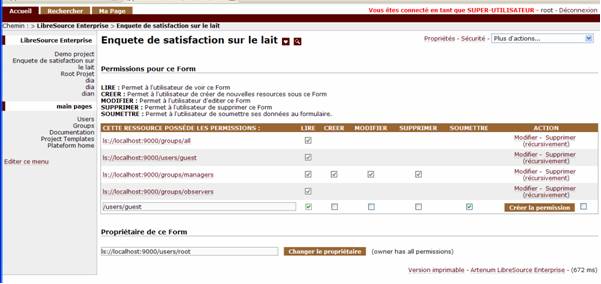
Reprenons notre formulaire sur l’enquête de satisfaction sur le lait, cliquez dans la page de votre formulaire (Fig.5) sur le lien sécurité pour voir apparaître la page de sécurité (Fig.18) afin de l’éditer. Sur cette page, vous pouvez créer une permission pour un utilisateur (ou un groupe d’utilisateurs). Une permission regroupe un ou plusieurs droits. Afin de créer la dite permission, nous renseignons un nom d’utilisateur (ou un nom de groupe). Dans notre exemple, nous voulons que le formulaire puisse être rempli et enregistré par tout le monde. A cet effet, nous renseignons l’utilisateur
/users/guest. Puis, nous cochons les cases correspondant aux droits que nous voulons octroyer (droit de lecture et de soumission) et nous cliquons sur le lien
Créer la permission.
 Fig.18
Fig.18Pour modifier une permission, cliquez sur le lien modifier (fig.14), la procédure reste identique que précédemment. Cochez ou décochez les cases correspondant au droit puis validez en cliquant sur lien Créer la permission. Pour supprimer une permission, cliquez sur le lien supprimer. Une dernière notion de sécurité s’impose en ce qui concerne les droits de lecture, modification et suppression des résultats d’un formulaire. En effet, ces droits dépendent des droits sur la ressource identifiée par l’URL de destination. Donc, afin que votre formulaire soit entièrement sécurisé, vous devez sécuriser comme précédemment la ressource identifiée par l’Url de destination.